O princípio da proximidade na Gestalt afirma que elementos que estão próximos uns dos outros tendem a ser percebidos como um grupo ou uma unidade.

Aprendizados:
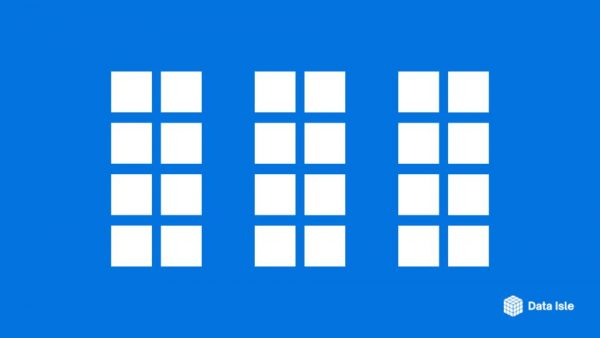
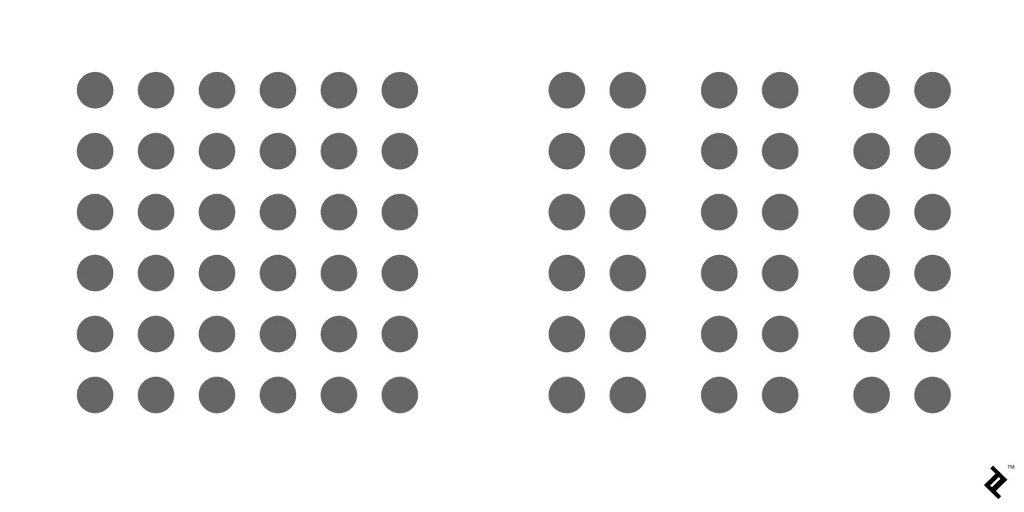
Agrupamento visual: Elementos próximos são vistos como relacionados, formando grupos visuais.
Facilita a compreensão: Ajuda na organização e interpretação das informações visuais de forma mais eficiente.
Redução de complexidade: Simplifica a percepção ao reduzir a quantidade de elementos distintos que precisamos processar.
Aplicação em design: Essencial para layouts, onde a proximidade pode direcionar a atenção do usuário.
Influência na navegação: Melhora a experiência do usuário ao criar uma hierarquia clara e lógica.
Exemplo:
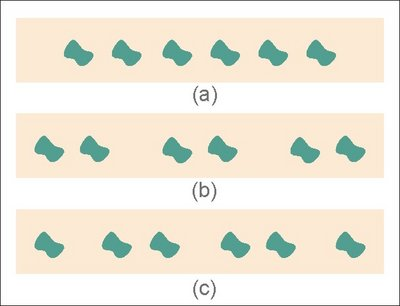
A Figura contém seis manchas, cada uma das quais é percebida como uma unidade visual, uma figura em um fundo comum.
No entanto, elas também são coletivamente os elementos de uma unidade visual de ordem superior, a linha horizontal.
De acordo com a teoria Gestalt, esse tipo de integração de componentes individuais em um todo superordenado pode ser explicado pelo princípio da proximidade: elementos tendem a ser percebidos como agrupados em grupos se estiverem próximos uns dos outros.

O efeito da variação da proximidade é ilustrado na figura. Devido à mudança de distância entre alguns dos componentes, aqui as manchas são percebidas não apenas coletivamente como um sexteto, mas também como subdivididas em um trio de duetos, uma organização que na notação de Wertheimer é designada como 12/34/56.
Observe que existem várias outras possíveis partições do conjunto na figura, no entanto, é extremamente difícil, se não impossível, perceber agrupamentos de manchas diferentes de 12/34/56 nesta figura. Por outro lado, não é impossível ver algumas subdivisões na figura.
Por exemplo, com esforço deliberado e atenção concentrada, pode-se eventualmente conseguir particionar mentalmente a linha de manchas em três pares. No entanto, essa percepção geralmente é apenas parcialmente e localmente bem-sucedida (uma ou duas pares segregadas são claramente vistas), parece forçada e é fugaz.
Em contraste, perceber a mesma partição na figura é espontâneo e sem esforço, e a percepção é global e estável. A atenção pode contribuir para a percepção da figura, mas, exceto em casos especiais, seu papel geralmente é limitado: geralmente, não é a atenção que cria as formas, mas sim as formas, organizadas de acordo com os princípios da Gestalt, que atraem a atenção.
Com uma distribuição espacial diferente dos seis componentes, surge outra partição naturalmente percebida em subunidades, denotada como 1/23/45/6. A partição 12/34/56, embora possivelmente mais simples e regular, é difícil de perceber na figura: ela violaria o princípio da proximidade, pois envolveria agrupar alguns elementos a distâncias relativamente maiores, mas atribuir outros elementos relativamente próximos a diferentes grupos.
O Que é o Princípio da Proximidade na Gestalt?
O princípio da proximidade é um dos princípios fundamentais da Gestalt, uma teoria da percepção que explora como organizamos elementos visuais em nosso ambiente.
Segundo esse princípio, elementos que estão próximos uns dos outros são percebidos como um grupo ou uma unidade única.
Isso ocorre porque nosso cérebro tende a agrupar itens que estão fisicamente próximos para simplificar a interpretação das informações visuais.
Por Que Devemos Usá-lo?
Utilizar o princípio da proximidade é crucial para melhorar a comunicação visual. Ao organizar elementos próximos uns dos outros, podemos:
- Facilitar a compreensão: Agrupar elementos relacionados ajuda os usuários a entender rapidamente a relação entre eles, melhorando a eficiência da comunicação.
- Criar uma estrutura clara: A proximidade ajuda a estabelecer uma hierarquia visual, essencial para guiar a atenção do usuário.
- Reduzir a complexidade visual: Ao simplificar a organização dos elementos, torna-se mais fácil para os usuários processarem e interpretarem a informação.
Como Podemos Usá-lo no Dia a Dia?
Design de Interfaces
No design de interfaces, como websites e aplicativos, o uso da proximidade é fundamental. Por exemplo, agrupar botões de navegação juntos ou associar legendas a imagens específicas pode melhorar significativamente a usabilidade.
Material Educativo
Ao criar materiais educativos, como slides ou infográficos, agrupar informações relacionadas pode ajudar os alunos a entender e reter o conteúdo com mais facilidade. Por exemplo, ao invés de espalhar informações relacionadas por toda a página, é mais eficaz agrupá-las em seções claras e coerentes.
Marketing e Publicidade
Em anúncios e campanhas de marketing, a proximidade pode ser usada para associar rapidamente imagens, textos e chamadas à ação, criando uma mensagem coesa e persuasiva. Um anúncio eficaz pode agrupar a imagem de um produto, seu preço e uma chamada para a ação em um espaço compacto para maximizar o impacto.
Exemplos de como a Proximidade pode melhorar o CRO:
O Princípio de Gestalt da Proximidade é um dos fundamentos da psicologia visual que ajuda a entender como as pessoas organizam e interpretam os elementos visuais em grupos, com base em sua proximidade espacial.
Em CRO (Conversion Rate Optimization), esse princípio é extremamente útil para melhorar a experiência do usuário e, consequentemente, aumentar as taxas de conversão.
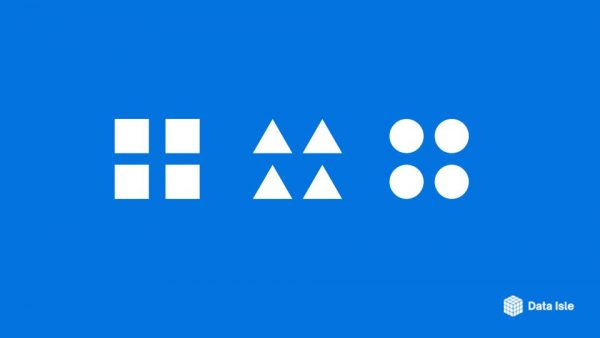
A ideia central do princípio da proximidade é que elementos próximos entre si são percebidos como pertencentes ao mesmo grupo, mesmo que sejam diferentes em forma ou cor.
Isso influencia diretamente como os usuários interagem com um site ou uma página de conversão. Quando aplicado corretamente, o layout de uma página pode direcionar o usuário a entender e executar ações de maneira intuitiva, facilitando o processo de conversão.
- Botões de CTA (Call to Action): Posicionar o botão de CTA próximo ao texto descritivo ou oferta relevante torna a ação mais óbvia e acessível, reduzindo a necessidade de o usuário procurar onde clicar, o que pode aumentar a taxa de conversão.
- Formulários de Conversão: Dispor os campos de formulários de maneira compacta, com rótulos e instruções próximos de seus respectivos campos, facilita o preenchimento e reduz o atrito. A organização visual mais limpa diminui a sensação de sobrecarga para o usuário.
- Ofertas e Produtos: No e-commerce, agrupar visualmente produtos semelhantes ou relacionados em uma página, com descrições e preços próximos, ajuda o usuário a comparar e tomar decisões de compra mais rapidamente, influenciando positivamente a conversão.
- Hierarquia de Informação: Aplicar o princípio da proximidade para agrupar elementos-chave como título, descrição e imagens próximos entre si melhora a escaneabilidade da página, guiando o usuário pelo caminho desejado até a conversão.
Ao adotar o Princípio da Proximidade na otimização de conversão, é possível criar layouts mais intuitivos, que maximizam a clareza e minimizam o esforço necessário para o usuário realizar uma ação, como preencher um formulário ou clicar em um botão, otimizando assim a taxa de conversão.
Conclusão
O princípio da proximidade na Gestalt é uma ferramenta poderosa para qualquer área que envolva a comunicação visual.
Ao entender e aplicar esse princípio, podemos criar designs mais eficientes, materiais educativos mais claros e campanhas de marketing mais impactantes, facilitando a compreensão e a interação do usuário com a informação apresentada.
Referências:
- http://www.scholarpedia.org/article/Gestalt_principles#Proximity_principle
- https://en.wikipedia.org/wiki/Principles_of_grouping
- https://www.chrbutler.com/gestalt-principles-of-design-proximity
- https://www.nngroup.com/articles/gestalt-proximity/
- https://www.interaction-design.org/literature/article/laws-of-proximity-uniform-connectedness-and-continuation-gestalt-principles-2
- https://blog.marvelapp.com/psychology-principles-every-uiux-designer-needs-know/
- https://www.smashingmagazine.com/2014/03/design-principles-visual-perception-and-the-principles-of-gestalt/