O Princípio da Semelhança na Gestalt afirma que elementos semelhantes tendem a ser agrupados perceptivamente, ajudando a organizar a percepção visual em padrões coerentes.

Aprendizados
Agrupamento Natural: Elementos com características visuais semelhantes (como cor, forma, textura) são percebidos como pertencentes ao mesmo grupo.
Facilita a Compreensão: Ajuda na compreensão rápida de um cenário visual, facilitando a identificação de padrões e estruturas.
Influência no Design: No design gráfico e na interface do usuário, a semelhança pode ser usada para criar coesão e hierarquia visual.
Interpretação Rápida: Permite a interpretação rápida de informações complexas ao destacar similaridades e diferenças.
Aplicação em Marketing: Pode ser utilizado para criar campanhas visuais consistentes e atraentes, agrupando elementos relacionados para reforçar a mensagem.
Exemplos
1. Websites
Se você está criando um website, pode usar o Princípio da Semelhança para organizar botões de navegação e links que compartilham a mesma cor e forma.
Isso fará com que os visitantes do site percebam esses elementos como pertencentes a uma mesma categoria, facilitando a navegação e a compreensão da estrutura do site.
Quando itens, objetos ou elementos compartilham características superficiais, percebemos que eles estão agrupados. Podemos ver o princípio da similaridade em branding e diretrizes de sistemas de design.

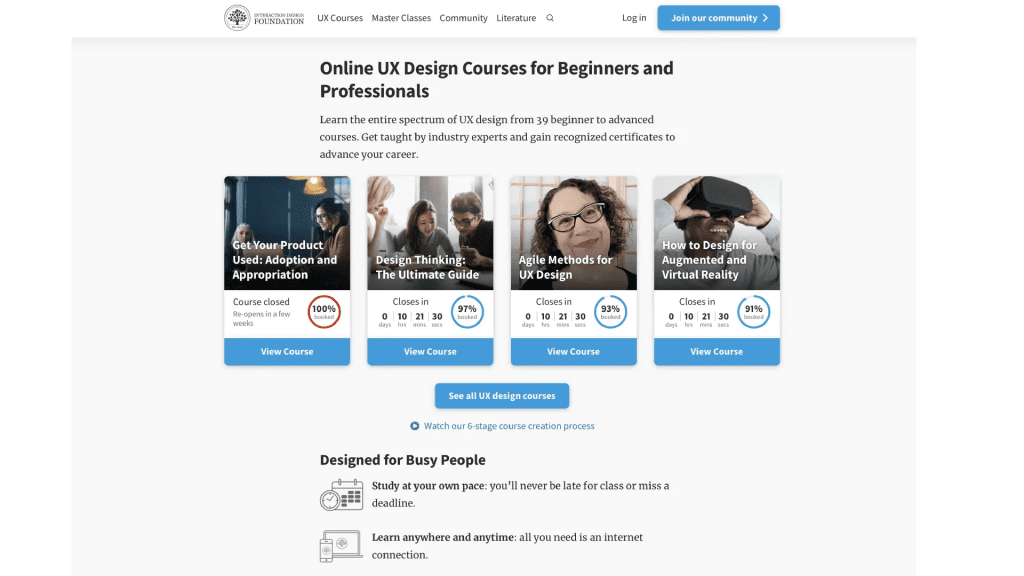
As marcas implementam sistemas de design para orientar os usuários. Por exemplo, na página inicial do IxDF, todos os botões são estilizados de forma semelhante para informar aos usuários que clicar no botão levará a uma ação.
2. Elementos
Todos os elementos de texto que compartilham um estilo específico também serão interpretados como parte de um grupo (por exemplo, links, títulos, legendas, etc.).

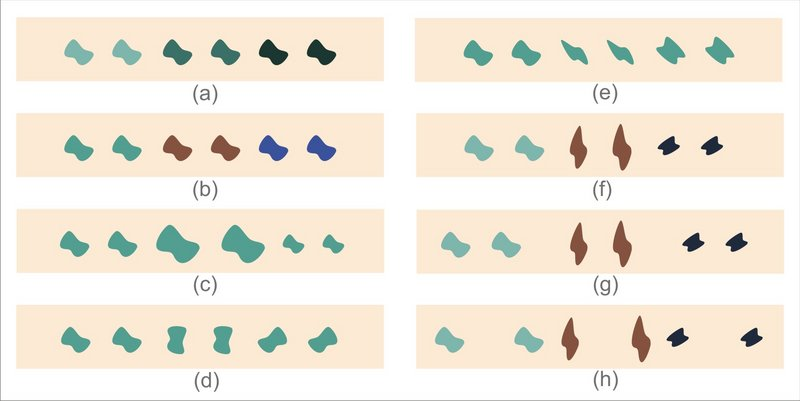
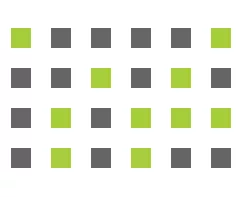
O princípio da similaridade afirma que os elementos tendem a ser integrados em grupos se forem semelhantes entre si. Isso é ilustrado na Figura 1a-e, na qual a proximidade é mantida constante, uma vez que as figuras individuais estão (aproximadamente) à mesma distância umas das outras.
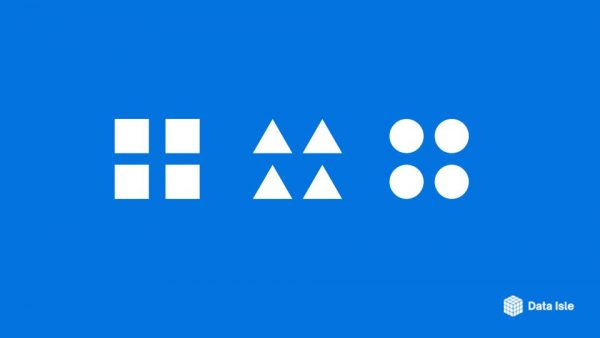
No entanto, elas são perceptivamente particionadas em três pares adjacentes, devido à similaridade de atributos visuais, como claridade (Figura 1a), cor (Figura 1b), tamanho (Figura 1c), orientação (Figura 1d) ou forma (Figura 1e).
A partição 12/34/56 torna-se mais saliente quando as similaridades dentro dos grupos e as diferenças entre os grupos são ampliadas, tornando os duetos semelhantes/diferentes em mais de um atributo visual (Figura 1f).
Uma manipulação importante, estudada já por Wertheimer (1923), é variar tanto a similaridade quanto a proximidade, para investigar seus efeitos conjuntos nas agrupações percebidas.
Note que ao aumentar a distância entre os elementos 2 e 3, e os elementos 4 e 5), a saliência da organização 12/34/56 é reforçada (Figura 1g), uma vez que a similaridade e a proximidade cooperam favorecendo a mesma organização.
Esse tipo de manipulação pode ser usado para quantificar os efeitos dos diferentes princípios da Gestalt e comparar sua força.
Ao visualizar um grupo de objetos, elementos que compartilham as mesmas características mencionadas acima são percebidos como relacionados.
3. Links em Websites
Um exemplo de similaridade aplicada ao design de sites é o uso das cores dos links. Normalmente, os links são estilizados de forma diferente do restante do conteúdo, mas todos são estilizados de maneira semelhante.

O padrão antigo costumava ser texto azul sublinhado, mas isso mudou para acomodar estilos únicos com base em um design. A regra aqui é manter os estilos de links e botões consistentes.
Os usuários não apenas consomem o conteúdo de um site ou aplicativo, mas também aprendem a navegar por ele com base em pistas visuais.
Se a cor do link é azul em uma página, mas laranja em outra, os usuários terão dificuldade em diferenciar qual tipo de texto é um link em comparação com uma cor de destaque, texto destacado, entre outros.
O Princípio da Semelhança na Gestalt
O Princípio da Semelhança é um conceito fundamental na psicologia da Gestalt, que explora como percebemos e organizamos estímulos visuais. Esse princípio destaca que elementos que compartilham características visuais semelhantes são agrupados automaticamente pelo cérebro, formando padrões reconhecíveis.
O princípio da similaridade afirma que a percepção tende a agrupar estímulos que se assemelham fisicamente como partes do mesmo objeto. Isso permite que as pessoas distinguam entre objetos adjacentes e sobrepostos com base em sua textura visual e semelhança.

Outros estímulos que possuem características diferentes geralmente não são percebidos como parte do mesmo objeto. Um exemplo disso é uma grande área de terra usada por vários agricultores independentes para cultivar diferentes tipos de culturas.
O cérebro humano usa a similaridade para distinguir entre objetos que podem estar adjacentes ou sobrepostos com base em sua textura visual. Cada agricultor pode usar um estilo de plantio único que distingue seu campo dos outros. Outro exemplo é um campo de flores que diferem apenas pela cor.
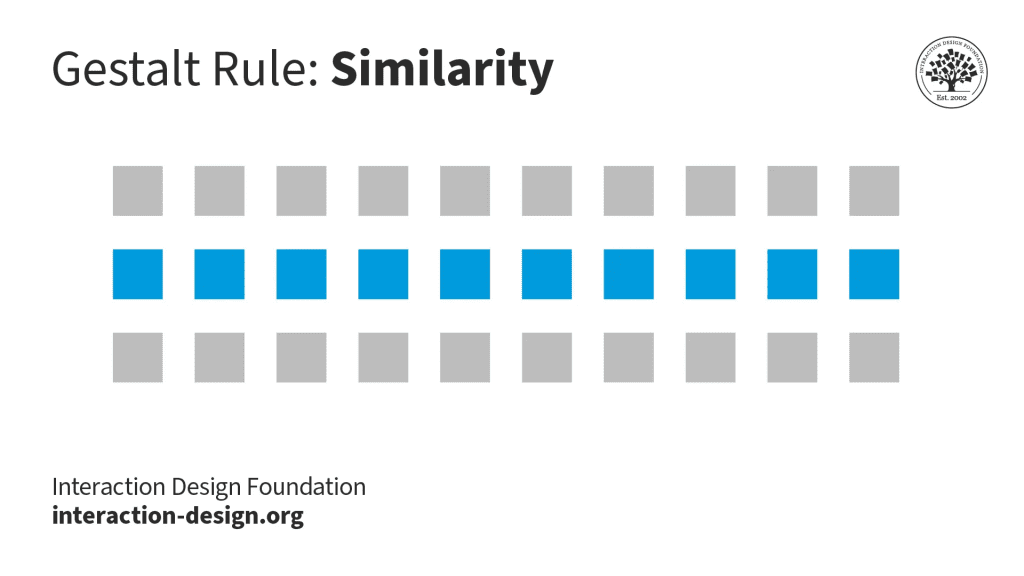
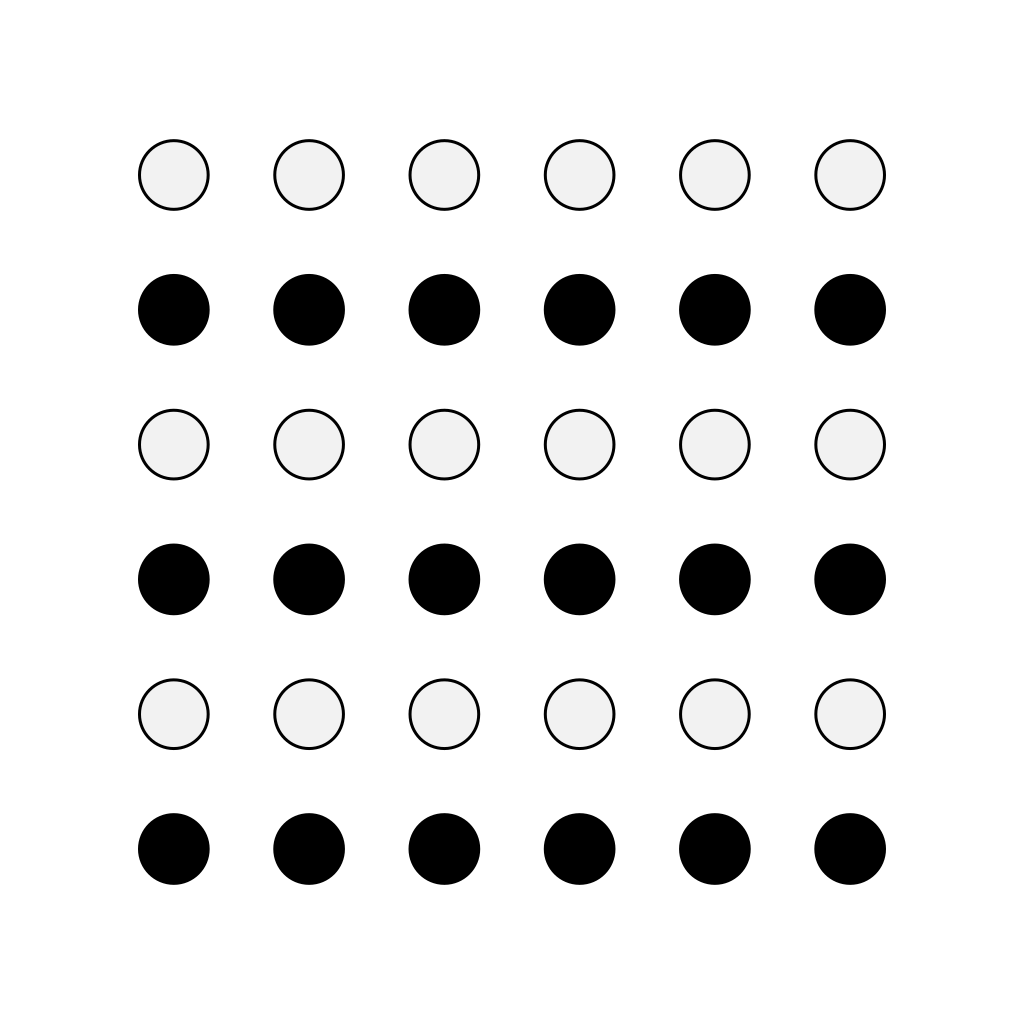
Os princípios de similaridade e proximidade frequentemente trabalham juntos para formar uma Hierarquia Visual. Qualquer um dos princípios pode dominar o outro, dependendo da aplicação e combinação dos dois.
Por exemplo, na ilustração acima, o princípio da similaridade domina o princípio da proximidade; as linhas são provavelmente vistas antes das colunas.
Definição do Princípio de Gestalt: Semelhança
De maneira geral, o Princípio da Semelhança sugere que, ao olhar para um conjunto de objetos ou elementos, aqueles que têm características similares, como cor, forma ou textura, são percebidos como pertencentes ao mesmo grupo. Isso facilita a organização e a interpretação visual, criando uma percepção coesa do ambiente.
Importância no Dia-a-Dia
Entender e aplicar o Princípio da Semelhança é crucial em várias áreas do design e da comunicação visual.
Em nosso dia-a-dia, a capacidade de perceber e organizar informações de forma rápida e eficaz pode melhorar a forma como interagimos com o ambiente e com a tecnologia.
Isso inclui desde a criação de layouts mais intuitivos em websites até o design de produtos e embalagens que atraem a atenção do consumidor.
Aplicações Práticas
- Design Gráfico: Ao criar materiais gráficos, você pode usar a semelhança para unir elementos relacionados visualmente, como ícones e textos em um folheto, facilitando a leitura e compreensão.
- Interfaces de Usuário: Em um site ou aplicativo, botões e links com cores e formas semelhantes ajudam os usuários a reconhecer rapidamente funções similares, melhorando a experiência de navegação.
- Marketing e Publicidade: Agrupar elementos visuais semelhantes em campanhas publicitárias pode reforçar a identidade da marca e tornar as mensagens mais coesas e memoráveis.
- Educação e Treinamento: Usar a semelhança em materiais didáticos, como gráficos e tabelas, pode ajudar na organização das informações e facilitar o aprendizado.
Como o Princípio de Semelhança impacta no CRO:
O Princípio de Gestalt da Semelhança é uma teoria da psicologia que afirma que as pessoas tendem a agrupar elementos visuais semelhantes entre si, considerando-os como parte de um mesmo conjunto. No contexto de CRO (Conversion Rate Optimization), essa teoria é fundamental para melhorar a usabilidade de uma página e, consequentemente, aumentar as taxas de conversão.

Quando falamos de otimização da taxa de conversão, a experiência do usuário (UX) é um dos fatores críticos. O Princípio da Semelhança pode ser utilizado para criar interfaces mais intuitivas, facilitando a navegação e ajudando o usuário a encontrar com mais facilidade o que ele procura.
- Coesão visual: Agrupar elementos visuais que compartilham características semelhantes, como cor, forma ou tamanho, pode ajudar os usuários a identificar seções importantes da página, como CTAs, botões de ação ou categorias de produtos.
- Facilidade de navegação: Quando elementos semelhantes são agrupados, o usuário entende mais rapidamente a função de cada área do site, o que diminui o tempo de decisão e melhora a experiência. Isso pode resultar em uma navegação mais fluida, levando o usuário a completar ações, como uma compra ou o preenchimento de um formulário.
- Foco em CTAs: Aplicar o Princípio da Semelhança nos Call to Actions (CTAs) de uma página, utilizando cores ou estilos similares em todos os botões de ação, facilita a identificação do que é clicável. Isso pode aumentar as chances de conversão, já que o usuário percebe de forma mais clara onde deve interagir.
- Harmonia entre conteúdo e design: Um design que segue o Princípio da Semelhança ajuda a criar harmonia e coesão, evitando distrações desnecessárias e proporcionando uma experiência de navegação mais agradável e lógica. Isso reduz a fricção, aumentando as chances de conversão.
Em resumo, a aplicação do Princípio de Semelhança em estratégias de CRO pode aumentar a clareza da interface, melhorar a experiência do usuário e facilitar a conversão, tornando o site mais eficiente em guiar o usuário para as ações desejadas.
Conclusão
O Princípio da Semelhança é uma ferramenta poderosa para organizar e interpretar informações visuais. Ao aplicar esse princípio em design, marketing e outras áreas, podemos criar experiências mais eficazes e intuitivas. Compreender como e por que a semelhança afeta nossa percepção pode nos ajudar a projetar e comunicar de forma mais eficiente, aproveitando ao máximo a capacidade do cérebro de agrupar e interpretar informações visuais.
Referências:
- http://www.scholarpedia.org/article/Gestalt_principles#Similarity_principle
- https://www.interaction-design.org/literature/topics/gestalt-principles
- https://graybox.co/knowledge/blog/gestalt-principles-applied-to-design
- https://en.wikipedia.org/wiki/Principles_of_grouping
- https://www.chrbutler.com/gestalt-principles-of-design-similarity
- https://www.nngroup.com/articles/gestalt-similarity/
- https://www.interaction-design.org/literature/article/the-law-of-similarity-gestalt-principles-1
- https://www.smashingmagazine.com/2014/03/design-principles-visual-perception-and-the-principles-of-gestalt/
- http://blog.usabilla.com/gestalt-laws-start-with-thinking-basic/